- Masuk ke akun bloger anda
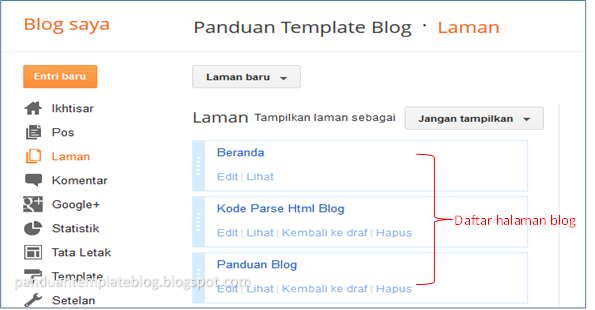
- Pilih menu Laman yang ada disebelah kiri dashboard blogger

- Pilih Jangan tampilkan

Pada menu ini, ada 3 opsi yang harus anda lakukan yaitu;- Tab atas
Merupakan pengaturan standart dari blogger yang secara otomatis akan tampil setiap kali anda membuat halaman baru. Laman atau halaman blog akan berada di atas blog atau tepatnya dibagian bawah header atau judul blog anda dan tampilan yang umum digunakan. Contohnya adalah blog ini. - Tautan samping
Merupakan pengaturan standart dari blogger yang secara otomatis akan tampil setiap kali anda membuat halaman baru. Laman atau halaman blog akan berada di samping blog atau tepatnya dibagian sidebar blog. Jarang digunakan. - Jangan tampilkan
Laman atau halaman blog tidak akan ditampilkan alias tersembunyi dan untuk menampilkannya, anda hanya bisa menggunakan cara manual dengan membuat halaman blog sendiri.
Dari ketiga opsi diatas, saya sendiri biasanya dan selalu memilih opsi yang ketiga, Jangan tampilkan.
- Tab atas
- Pilih Jangan tampilkan
- Pilih Laman Baru

Ada 2 opsi yang bisa anda pilih yaitu;- Laman Kosong : halaman baru yang akan anda buat dan mengisinya dengan artikel.
- Alamat Web : halaman baru yang langsung di isi tanpa membuat artikel dalam halaman tersebut. Dengan memilih opsi ini, anda cukup memasukkan judul halaman dan alamat web atau blog yang ingin anda tampilkan di daftar halaman blog anda. Karena kita akan membuat halaman baru, maka pilih Laman Kosong.
- Setelah memilih Laman Kosong, akan muncul halaman baru seperti tampilan gambar berikut ini

Sama seperti ketika anda membuat artikel blog, menulis atau mengisi halaman blog dengan artikel atau apapun adalah sama dengan membuat artikel. - Pilih menu Pilihan yang ada disebelah kanan

Ada 3 opsi yang perlu atau tidak perlu anda lakukan- Komentar pembaca
- Izinkan : menampilkan kolom komentar untuk halaman blog anda. Dengan memilih Izinkan, berarti, isi halaman blog anda bisa dikomentari oleh pengunjung blog anda.
- Jangan bolehkan : kebalikannya dari Izinkan, silahkan diartikan sendiri :)
- Mode tulis
- Tunjukkan HTML apa adanya
Contoh : <a href="http://panduantemplateblog.blogspot.com">Panduan Template Blog</a> akan ditampilkan tulisan Panduan Template Blog saja tanpa ada kode html nya didalam artikel. - Tafsirkan HTML yang diketik
Contoh : <a href="http://panduantemplateblog.blogspot.com">Panduan Template Blog</a> akan tetap ditamplkan seperti itu didalam artikel
- Tunjukkan HTML apa adanya
- Baris baru
Ada 2 opsi yang akan berlaku untuk artikel anda- Gunakan tag <br> : setiap anda membuat baris baru dalam artikel maka diakhir artikel tersebut harus anda tuliskan tag <br>. Kalau tidak, maka tulisan atau artikel anda tidak akan memiliki garis baru atau paragraf.
- Tekan "Enter" untuk baris baru : cukup tekan Enter di keyboard untuk baris baru dalam artikel blog anda. Hal ini sama dengan ketika anda mengetik artikel di Ms.Word
- Komentar pembaca
- Membuat halaman dan mengisinya dengan artikel atau gambar

- Tuliskan judul halaman di kolom Judul Laman.
- Mulai mengetik. Ketik artikel di kolom penulisan.
- Kalau sudah mengetik dan artikel anda sudah siap untuk dipublikasikan, Pratinjau terlebih dahulu.
- Kalau tampilan atau hasil penulisan sudah sesuai, klik Publikasikan.
Tampilkan postingan dengan label Blog. Tampilkan semua postingan
Tampilkan postingan dengan label Blog. Tampilkan semua postingan
Kamis, 11 Juni 2015
Membuat halaman blog
Berikut panduan cara membuat halaman blog
Cara Mudah Membuat Scroll Di Area Komentar Blog
Cara Mudah Membuat Scroll Di Area Komentar Blog
Minggu, 03 Februari 2013 | 14komentar
Cara Mudah Membuat Scroll Di Area Komentar Blog
Scroll mempunyai menfaat tersenderi bagi para blogger terlebih untuk menghemat panjang pada suatu elemen seperti komentar . terkadang ketika kita menulis postingan dengan banyak komentar sehingga membuat tampilan harus megikuti panjang sekaligus menyesuaikan dengan banyak komentar yang ada. nah disinilah scroll berperan untuk menghemat element tersebut.
Scroll mempunyai menfaat tersenderi bagi para blogger terlebih untuk menghemat panjang pada suatu elemen seperti komentar . terkadang ketika kita menulis postingan dengan banyak komentar sehingga membuat tampilan harus megikuti panjang sekaligus menyesuaikan dengan banyak komentar yang ada. nah disinilah scroll berperan untuk menghemat element tersebut.
berikut cara membuat sroll area komentar blog :
1. Masuk ke Rancangan kemudian pilih Edit HTML dan centang Expand Template Widget.
2. Cari kode ini : #comments h4{
2. Cari kode ini : #comments h4{
3. Copy Paste script di bawah ini dan simpan sebelum"di atas" kode #comments h4{
4. setelah itu save, kemudian lihat hasilnya maka akan muncul seperti ini atau lihat di blog ini:
#comments { height:200px; overflow:auto; }
4. setelah itu save, kemudian lihat hasilnya maka akan muncul seperti ini atau lihat di blog ini:
Catatan: height:200 adalah panjang nya kolam anda bisa menggantinya sesusai ke inginan
Selamat mencoba semoga berhasil
Menghilangkan tulisan diberdayakan OLEH Blogger Di Blog
Menghilangkan tulisan diberdayakan OLEH Blogger Di Blog
Cara Menghilangkan Tulisan Diberdayakan Oleh Blogger Di Blog adalah di mana di dalam blogbiasanya tertulis di bagian bawah blog ,
bagi sahabat yang mau menghilangkan, atau Cara Menghilangkan Tulisan Diberdayakan Oleh Blogger Di Blog, di sini saya akan sedikit berbagi ilmunya silahkan ikuti langkah-langkah berikut:
1. Temen-temen harus Login dululah :D
2. Trus ke Template -> Klik Edit HTML
3. Setelah itu centang "Expand Template Widget"
4. Cari kode ]]></b:skin, atau tekan Ctrl+f untuk memudahkan pencarian
5. Copy kode dibawah ini dan letakkan tepat diatas kode ]]></b:skin :
6. Klik Simpan
dan lihat hasilnya apakah sudah hilang
1. Temen-temen harus Login dululah :D
2. Trus ke Template -> Klik Edit HTML
3. Setelah itu centang "Expand Template Widget"
4. Cari kode ]]></b:skin, atau tekan Ctrl+f untuk memudahkan pencarian
5. Copy kode dibawah ini dan letakkan tepat diatas kode ]]></b:skin :
#Attribution1 {
height:0px;
visibility:hidden;
display:none
}
6. Klik Simpan
dan lihat hasilnya apakah sudah hilang
Minggu, 31 Mei 2015
Blog Baru
www.zaenudinbelajar.blogspot.com
www.zaenudindarupono.blogspot.com
www.fizasablon.blogspot.com
www.zaenudindarupono.blogspot.com
www.fizasablon.blogspot.com
Langganan:
Postingan (Atom)
